Company
The Sting is a Dutch fashion brand with a legacy of 40 years, boasting over 150 stores and multiple online platforms, including The Sting, Costes, Cotton Club, and Hang Eleven. As the brand expanded, maintaining consistency across various digital interfaces became increasingly challenging.
Overview
At The Sting, we embarked on a project to redesign our mobile navigation to make it more intuitive and inspiring. The goal was to accommodate the addition of eight new brands and address the challenges users faced with the existing navigation system. This project aimed to streamline our design and development processes, ensuring a consistent and accessible user experience across all our platforms.
Methods used
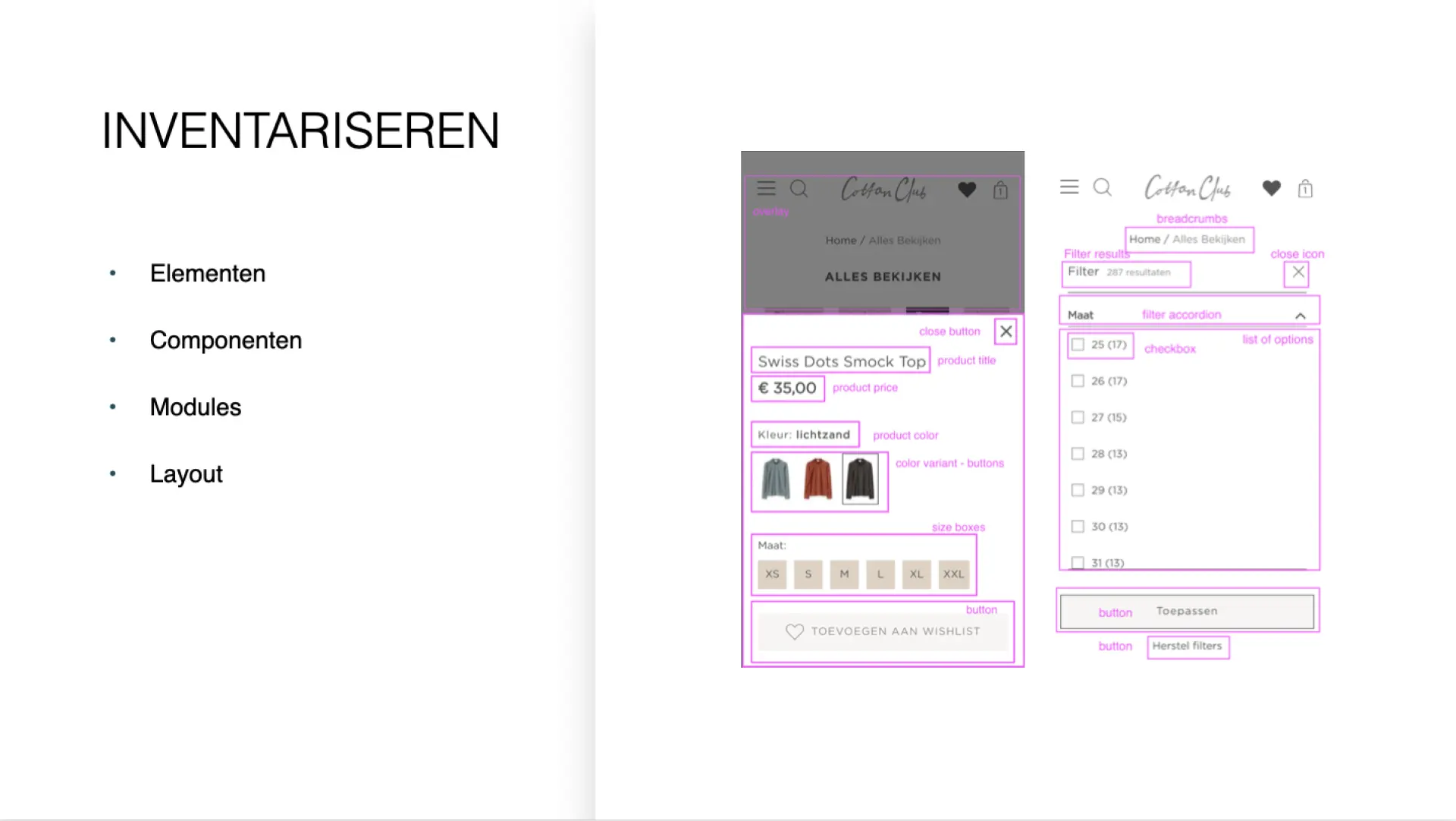
UI Inventory
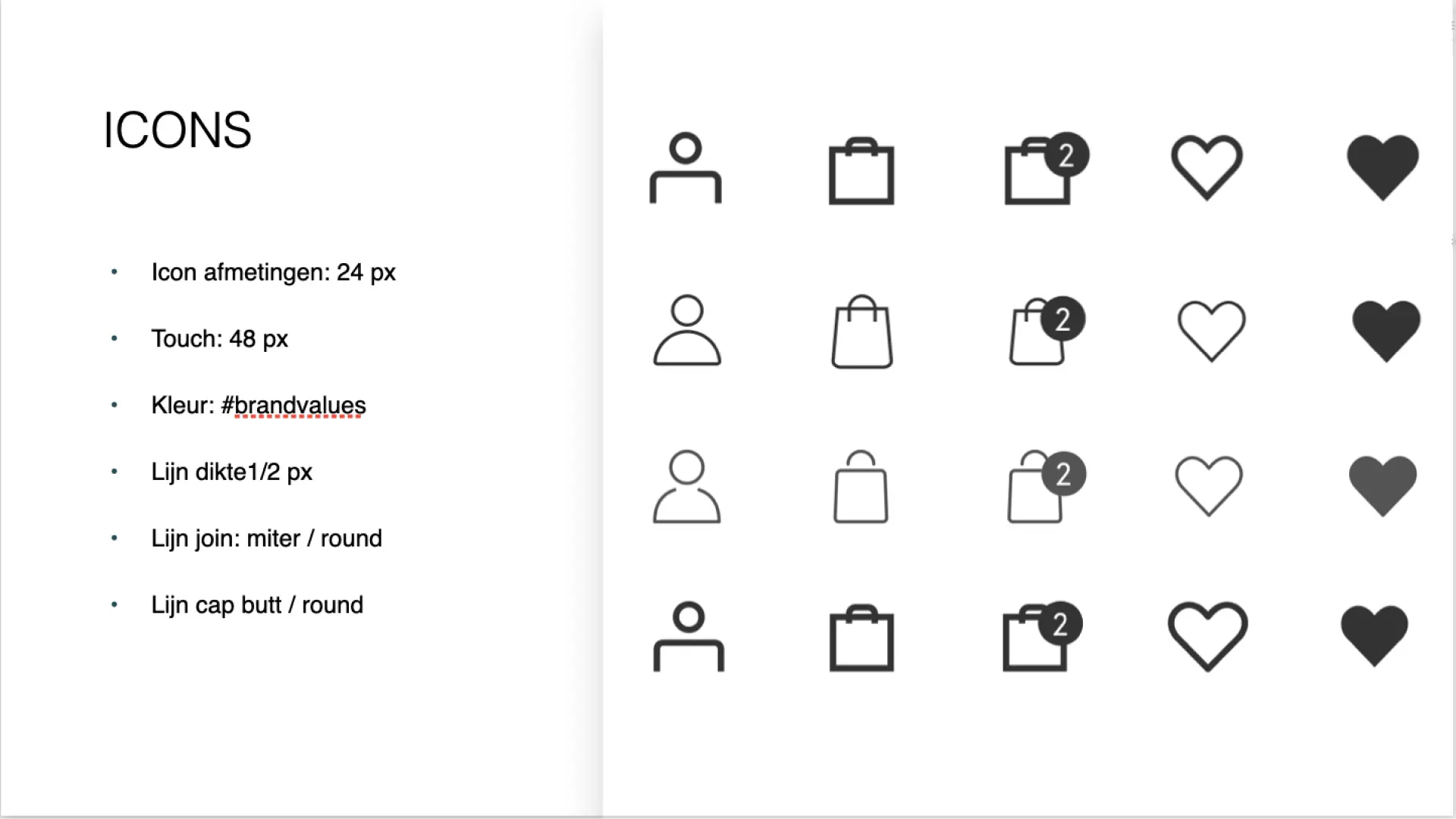
Library of reusable components
Focus on accessibility standards
Atomic Design principles
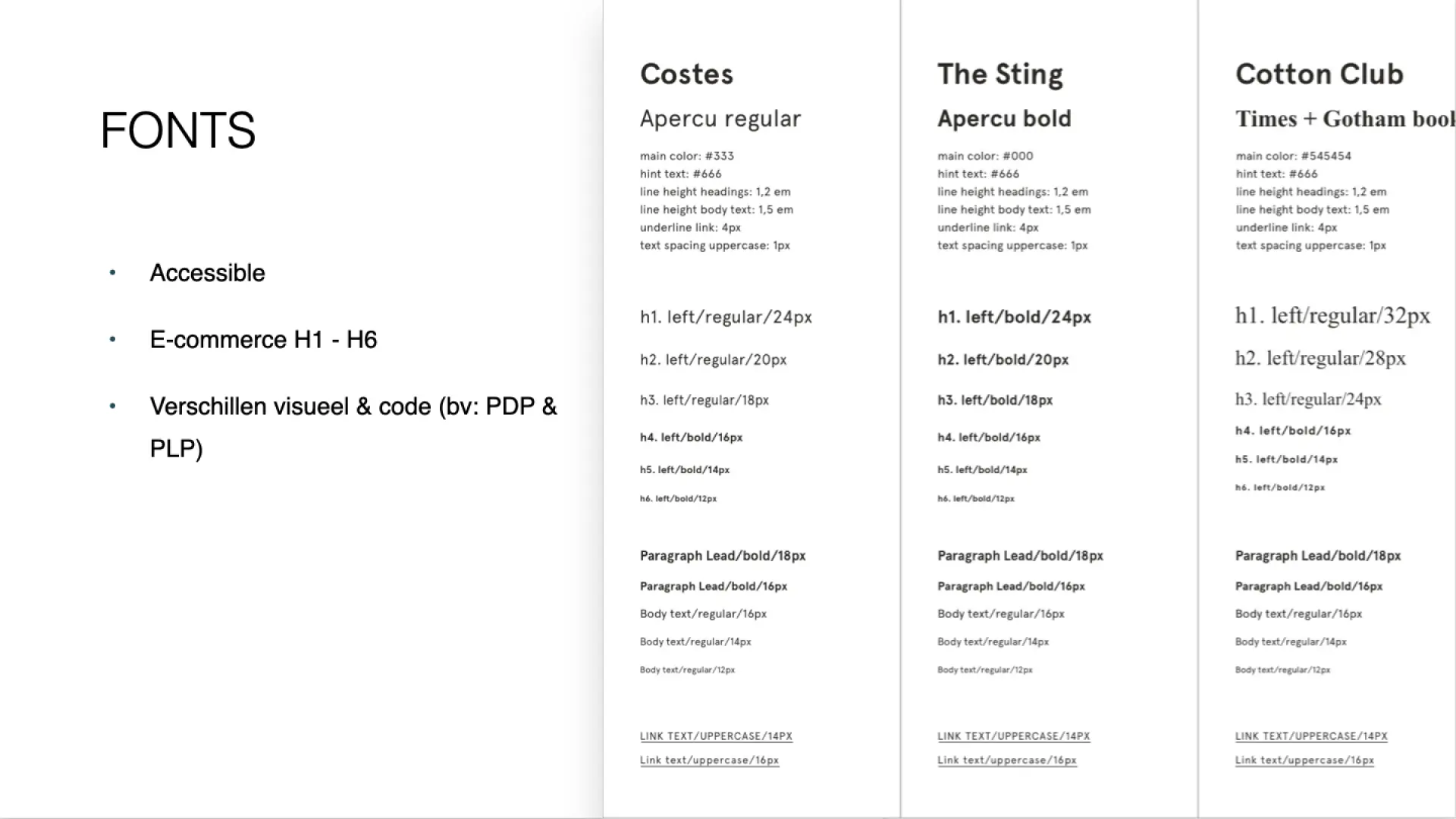
Using H1 - H6 headings
Using 8 points hard grid
Using 4 points soft grid
Documentation in Storybook
Documentation in Zeroheight
Ongoing maintenance
The team
Front-end lead
Front-end developers
UX & UI Design

Problem Statement
With the rapid addition of new websites and features, inconsistencies in design elements such as buttons, fonts, and colors proliferated. The need for a unified design system became urgent to manage the increasing complexity and ensure a seamless user experience across all platforms.
Outcomes
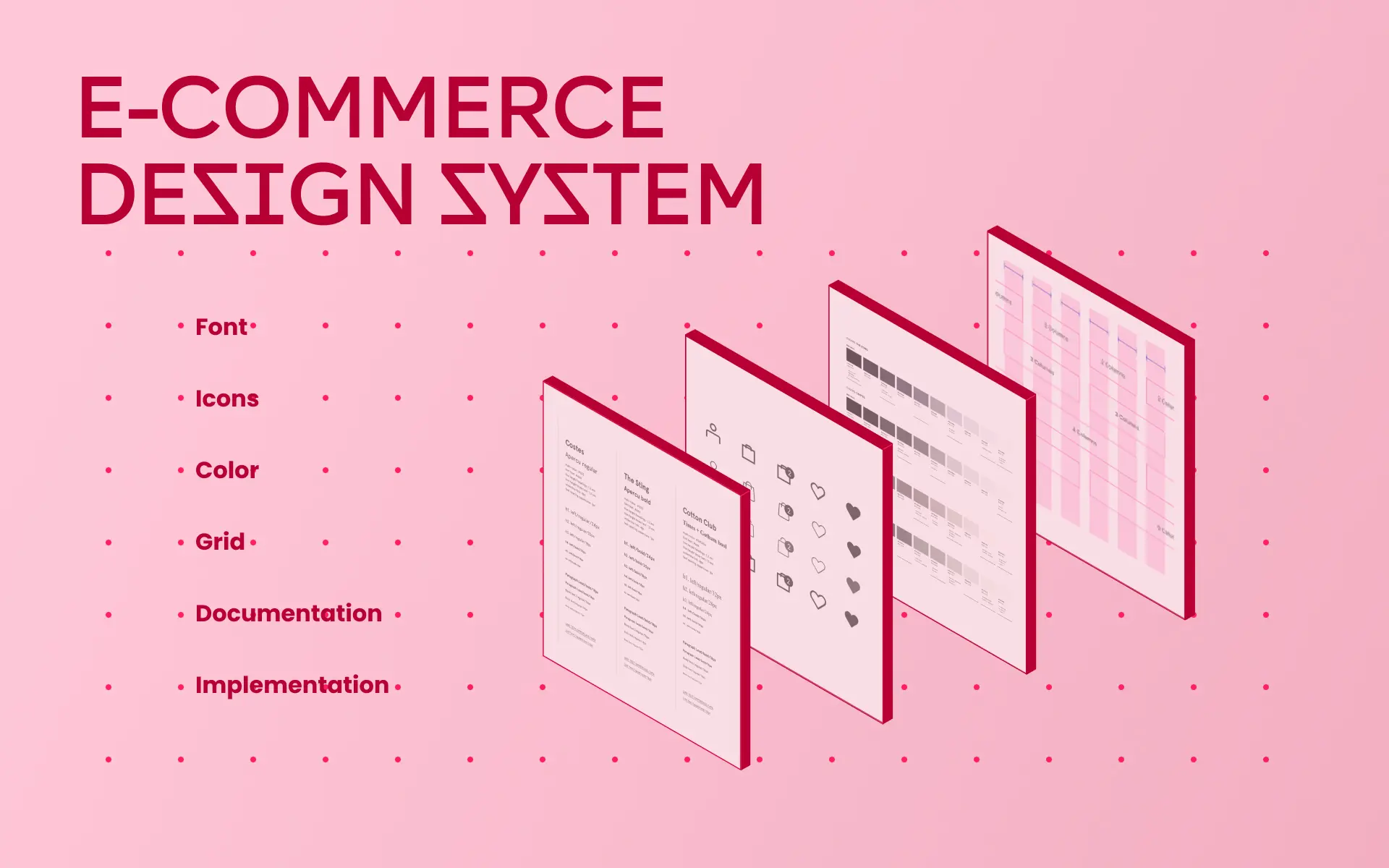
Using Atomic Design principles, we systematically built a library of reusable components, ensuring consistency and accessibility. Tools like Storybook and Zeroheight were utilized for documentation and implementation, allowing for easy updates and maintenance.
Results
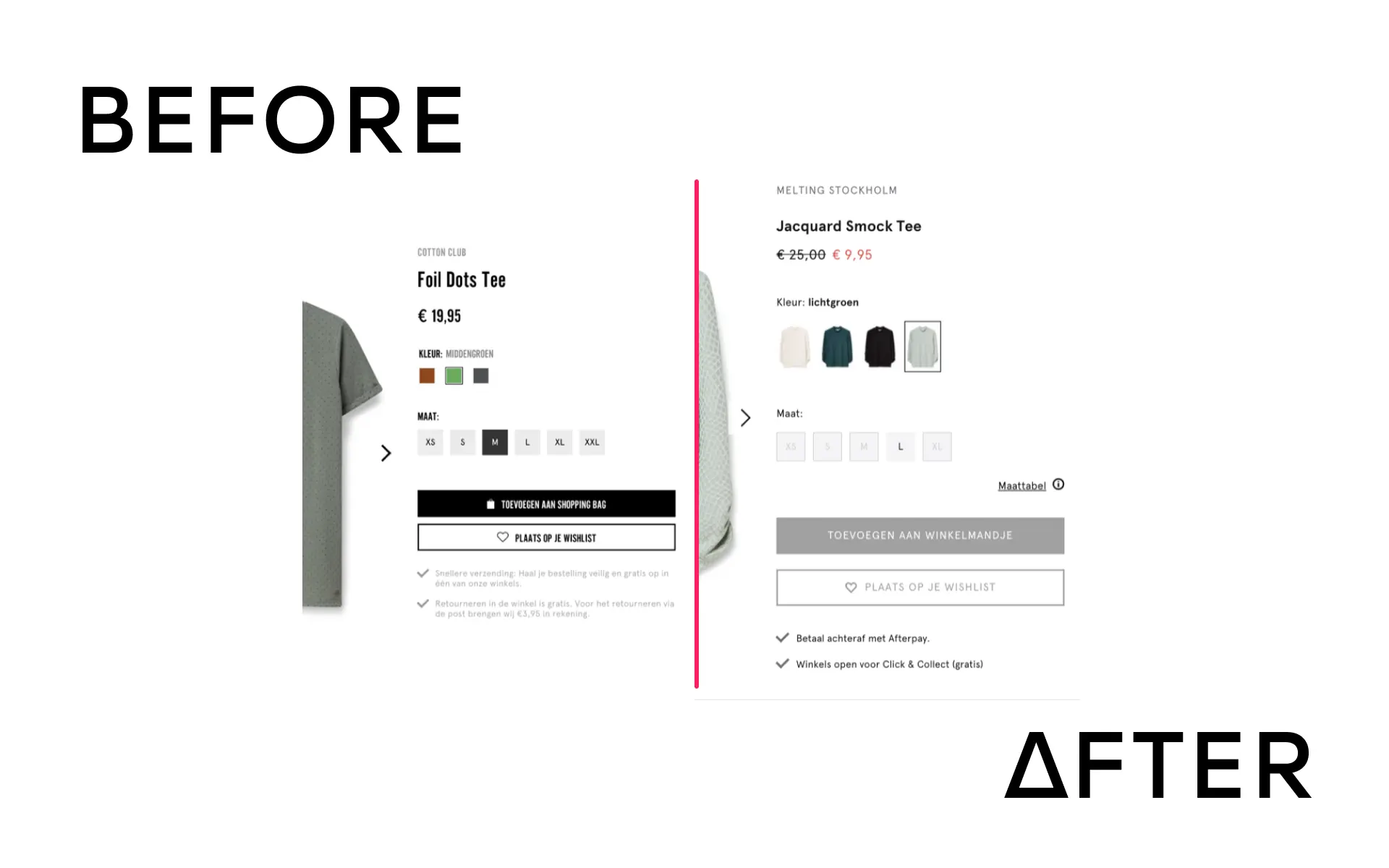
By refining the elements, we created a clean and professional look and feel for all four brands. The shared brands received a consistent approach while maintaining their unique identities. In everything we did, we incorporated as much web accessibility as possible. Using Atomic Design principles, we systematically built a library of reusable components. Tools like Storybook and Zeroheight were used for documentation and implementation, enabling easy updates and maintenance. For both designers and developers, a clear system with guidelines was established to keep the design system as future-proof as possible.